

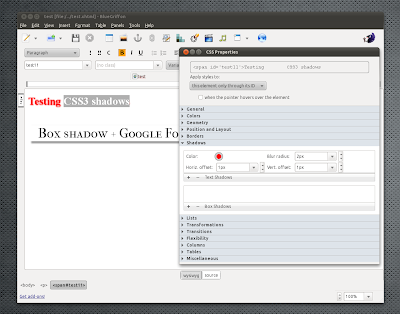
In contrast, a WYSIWYG editor gives you a live preview of the page as you edit.
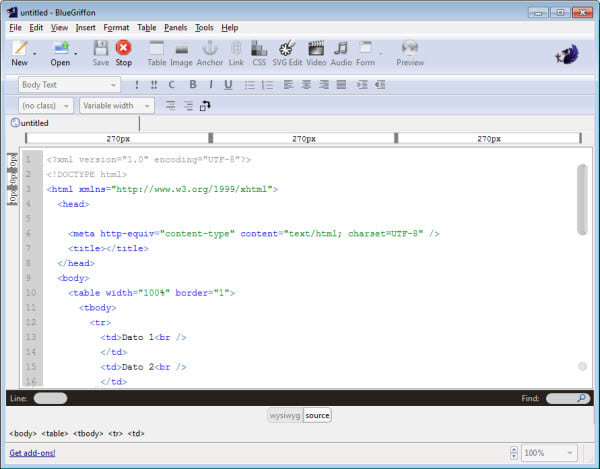
#Bluegriffon review wysiwyg code#
The code editor displays the HTML code, and to preview the webpage you need to view it in a browser. Most web developers will use commercial packages, such as Adobe’s Dreamweaver WYSIWYG editor, and code editors such as Eclipse and Microsoft’s Visual Studio, but for some basic text editing the following should provide sufficient tools to let you get started. I have picked two editors, one of each type, both of which are free. The two types of tool I am going to look at are code editors and WYSIWIG (what you see is what you get). So it is worth checking if those have been used and if you can access the content through those systems. They will often offer the features I’ll describe in reviewing the two types of editor below. They make extensive use of templates that can mask a lot of complexity. These give you direct access to the content text, making for a simpler editing experience without losing access to the advanced features described above.

Many smaller websites are created using online website creator systems such as WordPress, Squarespace and Wix. This is why, broadly, I am focusing on tools with good HTML support, although they can also deal with other files, such as CSS and active elements like JavaScript. When you are focusing on the content, not only can this be a distraction, but there is potentially a lot of scope to create problems. Many sites also include JavaScript and other programming code to create interactive and dynamic elements on the page. Most sites now separate out a lot of formatting information using CSS (cascading style sheets) files. However, the web has changed drastically over the last ten years or so and many websites don’t only use HTML. The tags appear in angle brackets, eg title. This is an unformatted (plain text) file that contains the text content and tags describing the function of the text (heading, paragraph, etc), which can then be used to format the text or potentially manipulate it. The content of a webpage is generally held as an HTML file. The October 2022 issue of member newsletter The Edit is about web editing, so I’m going to look at two types of web editing tools that are well suited to editing content on sites where the content is mainly in HTML (HyperText Markup Language). In this Talking tech column, Andy Coulson discusses two types of web editing tools – WYSIWYG and code-based – designed for editing HTML (HyperText Markup Language) content on websites.


 0 kommentar(er)
0 kommentar(er)
